HTML 문법체크 사이트 (유효성 검사)
사람의 기억은 알고 있는것과 꺼내는것과는 좀 다른것 같습니다.
오래전부터 알고 있던것인데 갑자기 생각나서 확인하게 되었는데 수정할곳이 있군요.
HTML 제대로 작성했는지 확인하는 사이트 입니다.
아래 사이트에서 체크해서 내가 잘못 생각했거나 실수한 부분을 찾을 수 있습니다.
브라우저에서 오류를 잘 보여주면 좋을텐데 일반적으론 보여주지 않기 때문에 자신도 잘 모릅니다.
* HTML 문법체크 사이트 (유효성 검사)
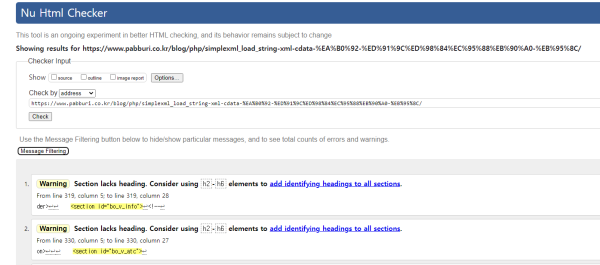
HTML 체크 주소
체크 준비 - Nu Html 체커 (w3.org)