[pico css] 페이지 네비게이션
기본적으로 제공이 안되고 있어서 확인 후 테스트 해본 것입니다.
간단하며 어떤 방식으로 사용 할것 인지는 본인 판단으로 하면 되며 rem 방식이 제일 무난 하게겠지요.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="color-scheme" content="light dark" />
<!-- <link rel="stylesheet" href="css/pico.min.css"> -->
<title>페이지 네비게이션</title>
<style>
html {
font-size: 1rem;
}
.pagination {
list-style: none;
padding: 0;
display: flex;
gap: 8px;
/* 네비게이션 아이템 사이의 간격 */
}
.pagination a {
text-decoration: none;
padding: 5px 10px;
border: 1px solid #000;
border-radius: 5px;
color: black;
/* 텍스트 색상 */
}
.pagination a:hover {
background-color: #f0f0f0;
/* 호버 시 배경 색상 */
}
/** rem */
.nav-pagination {
list-style: none;
padding: 0;
display: flex;
gap: 0.5rem;
/* 네비게이션 아이템 사이의 간격을 rem으로 설정 */
}
.nav-pagination-link {
text-decoration: none;
padding: 0.3125rem 0.625rem;
/* padding 값을 rem으로 설정 */
border: 0.0625rem solid #000;
/* border 두께를 rem으로 설정 */
border-radius: 0.3125rem;
/* border-radius를 rem으로 설정 */
color: black;
/* 텍스트 색상 */
font-size: 1rem;
/* 폰트 크기를 rem으로 설정 */
}
.nav-pagination-link:hover {
background-color: #f0f0f0;
/* 호버 시 배경 색상 */
}
</style>
</head>
<body>
<main class="container">
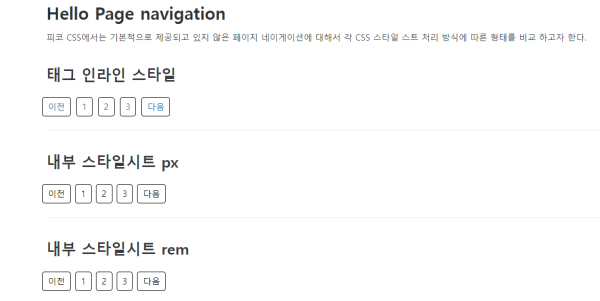
<h1>Hello Page navigation</h1>
<p>피코 CSS에서는 기본적으로 제공되고 있지 않은 페이지 네이게이션에 대해서 각 CSS 스타일 스트 처리 방식에 따른 형태를 비교 하고자 한다.</p>
<h2>태그 인라인 스타일 </h2>
<nav aria-label="Page navigation example">
<ul style="list-style: none; padding-left: 0; display: flex; gap: 10px;">
<li><a href="#" style="text-decoration: none; padding: 5px 10px; border: 1px solid #000; border-radius: 5px;">이전</a></li>
<li><a href="#" style="text-decoration: none; padding: 5px 10px; border: 1px solid #000; border-radius: 5px;">1</a></li>
<li><a href="#" style="text-decoration: none; padding: 5px 10px; border: 1px solid #000; border-radius: 5px;">2</a></li>
<li><a href="#" style="text-decoration: none; padding: 5px 10px; border: 1px solid #000; border-radius: 5px;">3</a></li>
<li><a href="#" style="text-decoration: none; padding: 5px 10px; border: 1px solid #000; border-radius: 5px;">다음</a></li>
</ul>
</nav>
<hr>
<!-- <style>에 넣어서 처리 한 경우 </style> -->
<h2>내부 스타일시트 px </h2>
<nav aria-label="Page navigation example">
<ul class="pagination">
<li><a href="#">이전</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">다음</a></li>
</ul>
</nav>
<hr>
<h2><styleL> 내부 스타일시트 rem</h2>
<nav aria-label="Page navigation example">
<ul class="nav-pagination">
<li><a href="#" class="nav-pagination-link">이전</a></li>
<li><a href="#" class="nav-pagination-link">1</a></li>
<li><a href="#" class="nav-pagination-link">2</a></li>
<li><a href="#" class="nav-pagination-link">3</a></li>
<li><a href="#" class="nav-pagination-link">다음</a></li>
</ul>
</nav>
</main>
</body>
</html>