부트스트랩 모달 닫기버튼만 보이도록 하기
메시지를 보여주고 닫기 버튼만 있어서 닫을 수 있게 하는것이 없네요. 많이 사용할텐데 좀 만들지? 버전이 5.2까지 올라오면서 왜? 그랬을까 하는 생각이 먼저 듭니다.
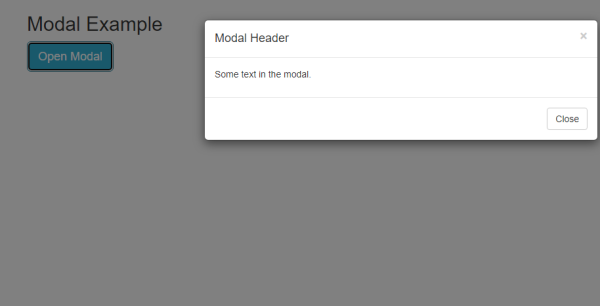
** 부트스트랩 모달 닫기버튼만 보이도록 하기 **
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(window).load(function(){
$('#myModal').modal('show');
});
$(function () {
$('#modal').modal('toggle');
});
</script>
</head>
<body>
<div class="container">
<h2>Modal Example</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>Some text in the modal.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>위에 보면 버전이 낮을것을 볼 수 있다. 최신 버전은 아래를 참고
Fullscreen Modal
Modal · Bootstrap v5.2 (getbootstrap.com)
Bootstrap 5 Modal (w3schools.com)
Bootstrap Modal - examples & tutorial (mdbootstrap.com)
관련링크