CDN활용 css, js 라이브러리 파일 오류시 로컬파일로 대체하여 사용하는 방법
외부파일을 읽어서 사용하는 경우에 오류가 있을 때 처리하는 방법에 대한것입니다.
이런 문제 발생 할 걱정이 되면 자신의 서버에 모두 저장하고 사용하면 됩니다.
일반적인 경우는 모두 자사의 서버에 두고 사용하기 때문에 이런것을 신경쓸 필요는 없지만 그래도 이런 방법도 있는것을 알고 있으면 좋겠지요~
아래는 먼저 읽힌것이 실패할 경우 처리 하는 방법의 예 입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CDN 링크 파일 오류시 대체 파일 잘 읽히는지 확인</title>
<!-- CSS 오류 대체 -->
<link
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
onerror="this.onerror=null;this.href='path/to/your/local/bootstrap.min.css';"
/>
<!-- 자바스크립트 대체 -->
<script>
window.jQuery ||
document.write(
'<script src="assets/js/vendor/jquery-2.2.4.min.js"><\/script>'
);
</script>
</head>
<body></body>
</html>
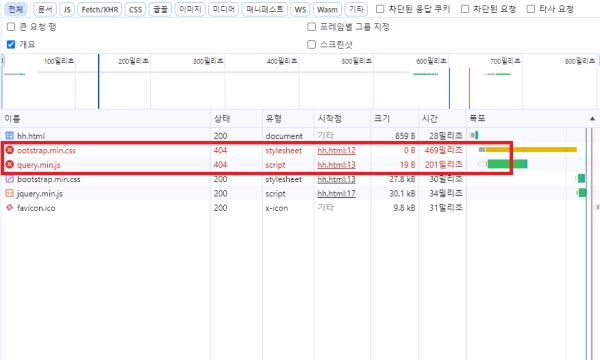
위파일을 서버에 올려주고 실행을 하면 아래처럼 나옵니다.
실패한것을 404로 확인하고 그 다음에 로컬에 있는 파일을 읽는 것을 알 수 있습니다.
요즘 라이브러리 파일이 커서 신경 쓰이거나 CDN의 장점을 활용해야 된다거나(우리나라는 좁아서 CDN의 속도에 대한 의미는 작음) 하는 경우 유용 합니다.
외부CDN활용 css 와 자바스크립트(js)의 각종 라이브러리 파일 못 읽어서 오류가 발생 했을 때 로컬 파일로 대체하여 사용하는 방법에 대한 것이 었습니다.