HTML의 역활과 쓰이는곳
마크업 언어라고 하는데요. 웹페이지를 구현할때 기능적인 역활을 하는것입니다.
HTML이 먼저이고 그 다음 CSS 입니다.
즉, 건물로 말하면 골격이 있어야 거기에 대리석 타일을 붙이든 장식을 할 수 있습니다.
HTML은 다음과 같은 기능을 가집니다.
. table - 표형태로 데이터를 보여줍니다.
. a - 다른 페이지와 연결을 시켜 줍니다.
. form - 데이터를 받아서 서버쪽에 보내줍니다.
. <h1 ~ - 제목에 대한 설정
. <img - 이미지를 보여줍니다.
. <meta - 현재 웹페이지에대한 정보를 나열 합니다.
...
...
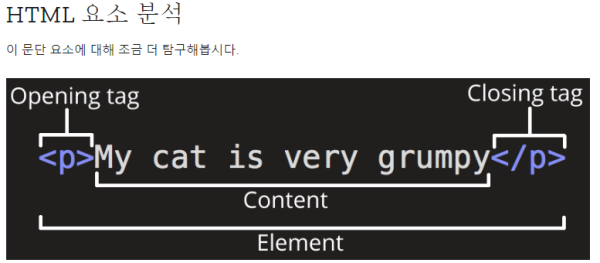
여는 태그가 있으면 닫는 태그가 있습니다.
하지만 모든 태그가 닫는태그가 있는것은 아닙니다. 때론 태그사이에 다른것을 넣어줄 필요가 없는것은 닫는 태그가 없는것도 있습니다.
예를 들면: img, br, ..
여기서 용어에 대한 부분에서 한가지만 사용하지 않고 여러가지를 사용하는데 있어서 다음과 같습니다.
엘리먼트(element) - 요소
태그 - 태그
클라이언트(웹브라우저) 웹페이지를 보여주는데 있어 HTML, CSS, JAVASCRIPT 알아야 하는데요. 제일 쉬은것은 HTML입니다.
CSS의 경우는 설게를 잘 해야 합니다. 자바스크립트는 이 두가지를 먼저 알고난 다음 배우는것이 순서상 맞습니다.
왜냐면 자바스크립트는 html, css 조작해 주는 역활을 하기 때문입니다.