div 테이블(table) 만들기
DivTable.com 이란곳에서 가져온것입니다.
이 사이트 방문하면 마우스로 끌어서 쉽게 만들 수 있는 방법을 보여 줍니다.
테이블은 표이기 때문에 이것으로 레이아웃을 만들지 말라는것입니다.
표 인줄 착각할 수 있기 때문에 그래서 레이아웃 짤때는 아무의미가 없는 div 사용해야 된다는 것입니다.
표 형식으로 된것은 당연히 table 사용해야 되는데 이때 div 쓰면 이 또한 바보 입니다.
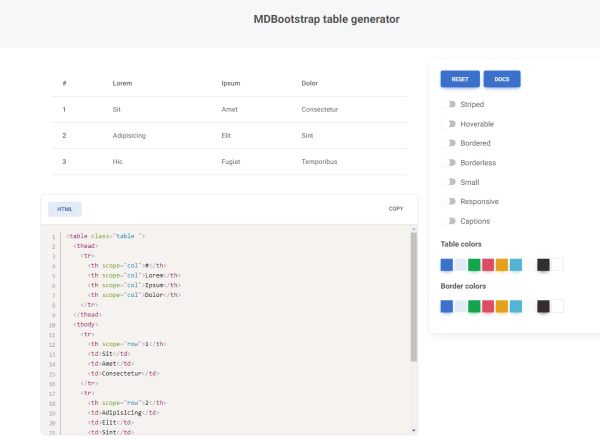
부트스트랩 테이블
https://mdbootstrap.com/docs/standard/tools/builders/table/
https://divtable.com/generator/
/* DivTable.com */
.divTable{
display: table;
width: 100%;
}
.divTableRow {
display: table-row;
}
.divTableHeading {
background-color: #EEE;
display: table-header-group;
}
.divTableCell, .divTableHead {
border: 1px solid #999999;
display: table-cell;
padding: 3px 10px;
}
.divTableHeading {
background-color: #EEE;
display: table-header-group;
font-weight: bold;
}
.divTableFoot {
background-color: #EEE;
display: table-footer-group;
font-weight: bold;
}
.divTableBody {
display: table-row-group;
}
<div class="divTable">
<div class="divTableBody">
<div class="divTableRow">
<div class="divTableCell"> </div>
<div class="divTableCell"> </div>
<div class="divTableCell"> </div>
<div class="divTableCell"> </div>
<div class="divTableCell"> </div>
<div class="divTableCell"> </div>
<div class="divTableCell"> </div>
</div>
</div>
</div>
<!-- DivTable.com -->