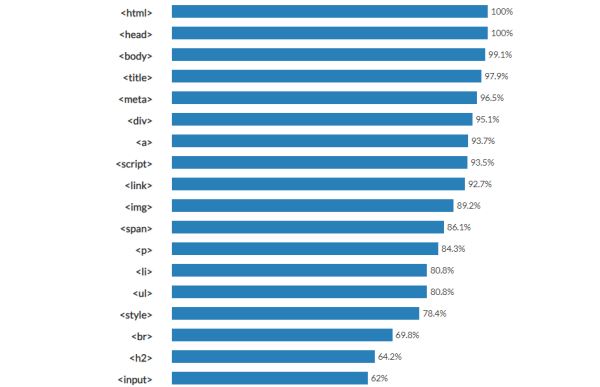
자주사용하는 HTML 태그 목록
웹봇으로 수집한것을 바탕으로 통계를 낸것입니다. 제가 잘 안쓰는것도 있네요.
그런데 정말 이곳에 있는것만 익혀도 큰 무리는 없습니다.
그리고 이곳에 있는것만 익혀도 국내에선 안쓰는것들이 있어서 다른분들보다 많이 아실거란것 확신합니다.
<html>, <head>, <body>, <title>, <meta>, <div>, <a>, <script>, <link>, <img>, <span>, <p>, <li>, <ul>, <style>, <br>, <h2>, <input>, <h1>, <form>, <h3>, <nav>, <footer>, <header>, <iframe>, <button>, <strong>, <i>
이정도는 가장 많이 사용되는것이고. 이외에 더 익혀야하고 그리고 속성도 같이 익혀야 합니다.
HTML은 기능에 대한것을 익혀야 되는거라서 CSS 처럼 전체 페이지에 대한 틀을 기획하고 나중에 수정하는것 감안해서 설계를 해야 하는것하고 비교 했을때 쉽다고 볼 수 있습니다.
앞으로 하나 하나 예제를 들면서 올릴 예정입니다.