부트스트랩 테이블 특정 요소 모바일에서 제외시키기(보이지 않게)
테블릿까지 고려하면 좋지만 바쁜 관계로 모바일에서만 보이지 않게 하는 기능 입니다.
테이블의 TD에서 특정한것은 모바일에서는 빼주는 역활의 부트스트랩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>부트스트랩 테이블 특정 요소 모바일에서 제외시키기(보이지 않게)</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<!-- //getbootstrap.com/docs/5.1/utilities/display/ -->
<table class="table caption-top">
<caption>사용자 목록</caption>
<thead class="table-primary">
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col" class="d-none d-sm-block">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td class="d-none d-sm-block">Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td class="d-none d-sm-block">Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td class="d-none d-sm-block">the Bird</td>
<td>@twitter</td>
</tr>
<tr>
<th scope="row">4</th>
<td>Mark</td>
<td class="d-none d-sm-block">Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">5</th>
<td>Jacob</td>
<td class="d-none d-sm-block">Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">6</th>
<td>Larry</td>
<td class="d-none d-sm-block">the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</body>
</html>
소스에서 // 된부분은 https:// 이것으로 변경처리 해야 합니다. (여기서 링크 처리 때문에 변경해서 등록)
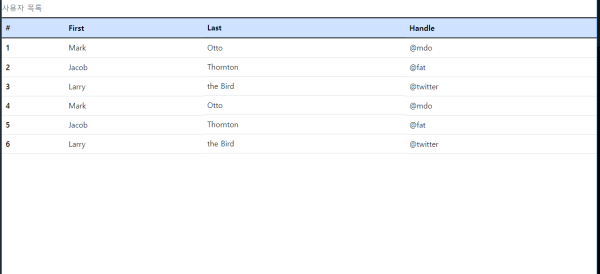
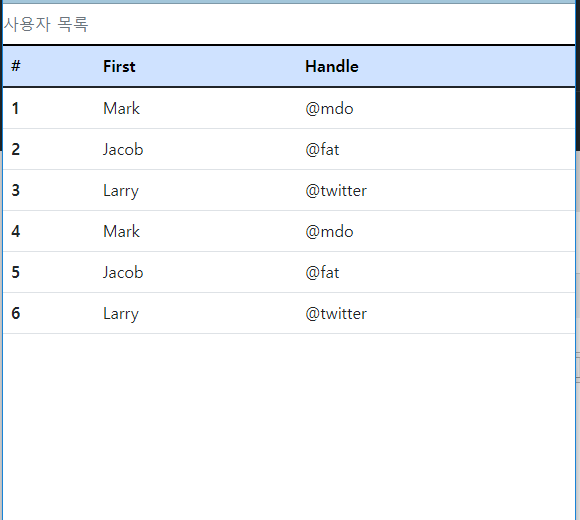
아래를 보면 모두 보이다가 화면을 모바일 크기로 줄이면 Last 부분을 제외 시킵니다.

빼는 역활을 하는 것은 class="d-none d-sm-block" 이 부분 입니다.
한사람 한사람 소중하여 모든 기능이 있는것을 만들고 싶지만 그렇게 하려면 들어가는 것이 있습니다. 모든 것은 어떻게 들어가서 나오냐에 대한 문제로서 우선 모바일 세로 부분에 대한 부분만 적용이 되었습니다.
* 참고사항
위와 같이 했을때 라인이 틀어지지 않고 잘 나오면 사용 해도 됩니다.
그런데 th, td에서 사용했을때 다른 셀에 있는것과 다르게 라인이 틀어지만 아래것을 사용해야 됩니다.
class="d-none d-sm-table-cell"
관련링크