[VSCODE] HTML CSS Support 자동완성
소개 하고자 하는것은 업데이트가 좀 되었지만 현재 작동을 잘 하고 있는 서포트 프로그램 입니다.
VSCODE는 리눅스 같습니다.
오픈된 확장프로그램 좋은것이 많지만 안되는것도 많고. 버전관련 문제도 있고 나에게 맞는것을 찾는데 시간을 써야 합니다.
제가 요즘 하고 있는 CSS 서포트 프로그램 입니다.
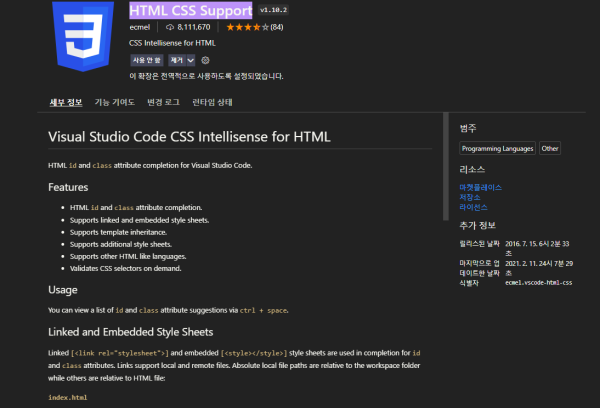
* HTML CSS 지원
* Visual Studio Code에 대한 HTML ID 및 클래스 속성 자동완성.
- HTML ID 및 클래스 속성 완성.
- 연결 및 포함된 스타일 시트를 지원합니다.
- 템플릿 상속을 지원합니다.
- 추가 스타일 시트를 지원합니다.
- 언어와 같은 다른 HTML을 지원합니다.
- 요청 시 CSS 선택기의 유효성을 검사합니다.
* 사용법
ctrl + space를 통해 id 및 class 속성 제안 목록을 볼 수 있습니다.
* 연결 및 포함된 스타일 시트
연결된 [<link rel="stylesheet">] 및 포함된 [<style></style>] 스타일 시트는 id 및 class 속성을 완성하는 데 사용됩니다. 링크는 로컬 및 원격 파일을 지원합니다. 절대 로컬 파일 경로는 작업 공간 폴더를 기준으로 하고 다른 경로는 HTML 파일을 기준으로 합니다.
>> 이 부분에서 주의해야 할 것은 반드시 위 rel이 link 다음에 있어야 합니다. 그래야 가져와서 인식 합니다.
관련링크