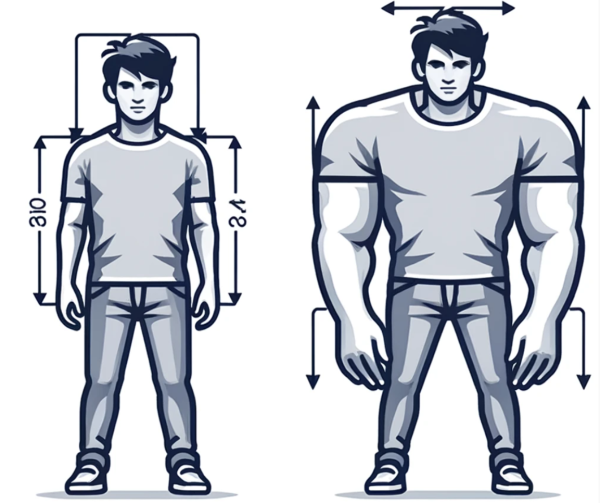
html 이미지 태그에서 옆으로 커지는 이미지 처리는 가로 세로 비율이 맞지 않아 사람이 뚱뚱하게 나오는 현상
뚱뚱하게 나온다고 자르면 더 보기가 좋지 않다. 입이나 코가 잘리는 경우 그렇다. 뚱뚱하게 나오면 보기가 좋지 않고 그래서 비율에 맞게 처리해 주는 방법이 제일 좋은데 아래 방법을 사용 하면 된다.
알아보기 쉽게 인라인으로 작성함.
이미지 주변에 옅은 테두리를 추가하고 이미지가 짤리지 않도록 조정하기 위해서 먼저 이미지를 감싸는 div 태그에 테두리(border)를 추가하고 이미지의 object-fit 속성을 contain으로 변경하여 이미지가 전체적으로 보이도록 조정할 수 있습니다.
이미지의 가로 세로 비율을 유지하면서 너비는 100%로 설정하여 부모 요소의 너비에 맞추고 높이는 원하는 값으로 고정합니다.
이렇게 하면 이미지가 부모 요소의 크기에 맞춰 조정되면서도 사람이 짤리지 않고 전체 이미지가 보이게 됩니다.
아래는 부모 div에 테두리를 추가하고 이미지가 짤리지 않게 조정하는 예시 코드입니다
이 코드에서는 다음과 같은 스타일을 사용했습니다:
- 바깥쪽 div에 border: 1px solid #cccccc;를 추가하여 옅은 회색 테두리를 만들고 padding: 5px;를 추가하여 테두리와 이미지 사이에 약간의 여백을 줍니다.
- 이미지(img) 태그의 height 속성을 190px로 설정하여 높이를 고정하고 object-fit: contain;을 사용하여 이미지가 부모 요소 안에서 가로 너비에 맞게 조정되면서도 비율을 유지하고 전체 이미지가 보이도록 합니다.
이렇게 하면 이미지 주변에 옅은 테두리가 생기고 이미지가 짤리지 않으면서도 원하는 크기에 맞게 조정됩니다.