리눅스에서 공백제거 css 파일 용량 줄이는 방법(min 파일 만들기)
공백을 제거 하는 방법 입니다.
이렇게 되면 줄바꿈 문자도 같이 버리는 작업이 들어가기 때문에 한줄로 나옵니다. 이에 대한 프로그램은 vscode에서 Beautify 확장 프로그램을 사용하면 들여쓰기와 줄바꿈을 해줍니다. 이런 역활은 웹사이트에도 있으니 "온라인 Beautify" 같은 키워드로 검색하면 쉽게 찾을 수 있습니다.
CentOS에서 아래 명령으로 설치 하고 명령을 내리면 min 파일을 만들 수 있습니다.
yum -y install yuicompressor
yuicompressor s.css -o s.min.css
웹서버를 직접 관리 할 수 있다면 서버 설정으로 자동으로 gzip 으로 압축하여 전송하는 방법이 있습니다.
* 참고한 곳
https://00110022.xyz/seo/how-to-minify-css-and-js-in-linux
* 옵션
자바스크립트 옵션
--nomunge 축소만 가능, 난독화하지 않음
--preserve-semi 모든 세미콜론 유지
--disable-optimizations 모든 마이크로 최적화 비활성화
입력 파일을 지정하지 않으면 기본값은 stdin입니다. 이 경우 '유형'
옵션이 필요합니다. 그렇지 않으면 'type' 옵션은 입력이
파일 확장자가 'js'도 'css'도 아닙니다.
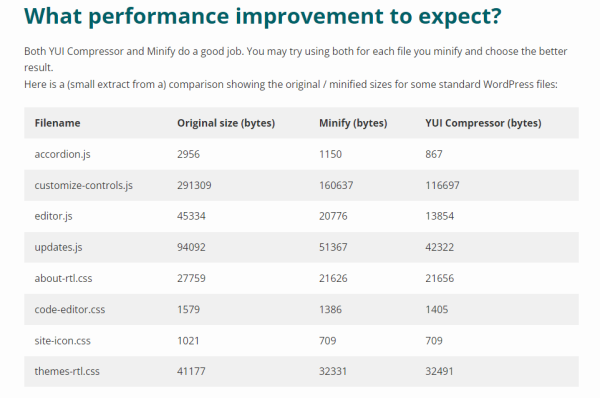
아래를 보면 압축율이 높다고 합니다.
이렇게 용량을 줄이고.
gzip으로 압축을 하면 용량이 여기서 훨씬 더 줄어 듭니다. 이건 웹서버 하는 일입니다.
일반 프로그래머나 디자이너 퍼블리셔는 여기까지만 가능하고 gzip이나 brotli 압축은 서버관리자에게 요청하면 됩니다.
** 참고 **