[jQuery] remove empty 삭제의 차이점(요소 자체와 안쪽을 삭제)
요소(엘리먼트) 또는 태그를 삭제하는 jQury 메소드에 대한 설명입니다.
id값을 이용해서 자기자신을 포함해서 삭제하는 remove와
자신은 그대로 둔 상태에서 안쪽(내용) 부분을 전체 삭제하는 empty의 차이점 입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery remove empty 차이점</title>
</head>
<body>
<div id="abc1">test1
<div id="abc2">test2
<div id="abc3">test1</div>
</div>
<div id="abc21">test21
<div id="abc31">test21</div>
</div>
</div>
<script>
$(document).ready(function()
{
// 삭제한다 remove: 이벤트까지삭제
$("#abc2").remove();
// empty : 안쪽에 있는것 삭제(내용을 삭제)
$("#abc21").empty();
});
</script>
</body>
</html>
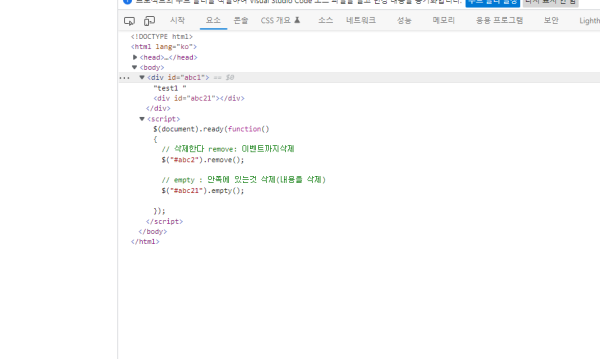
위에 첨부된 이미지를 보시면 소스와 차이가 나는것을 쉽게 알 수 있습니다.
자신은 남겨두고 안쪽(자식)을 모두 삭제하느냐
아니면 자신도 포함해서 삭제하느냐의 차이 입니다.