jQuery drag drop 파일 업로드 샘플
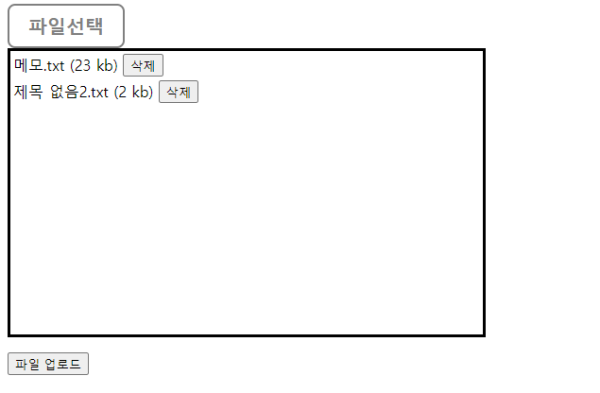
테스트한 jQuery drag drop 파일 업로드 샘플 입니다.
제가 만든것은 아니고 다른분이 만든것 잘 되는지 확인 한것을 올립니다.
수정한 부분이 두곳이 있습니다.
그리고 기본적으로 drat 와 drop에 대해서 알고 있는것이 후에 수정하는데 도움이 될 수 있습니다.
drop 하여 올리는 샘플이 찾아 보면 안되는것이 많습니다. 또는 오래 된것
var formData = new FormData(form[0]);
for (var i = 0; i < uploadFileList.length; i++) {
formData.append('files[]', fileList[uploadFileList[i]]);
}
첫번째 form[0] 형태로 넣어 줘야 오류가 발생하지 않습니다.
두번째 언어마다 다르겠지만 php의 경우는 append에서 input 박스의 이름을 만들 때 다르게 해줘야 합니다.
여기선 배열형태로 처리 하기 위해서 []를 넣어 줬지만 이름이 달라도 됩니다.
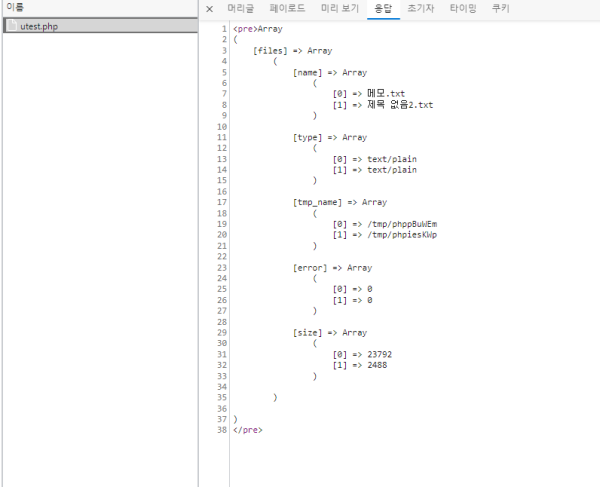
서버쪽에서 찍어보면 아래 처럼 보입니다.
서버에서는 아래처럼 한줄이면 위와 같은 결과를 볼 수 있습니다.
(위화면은 브라우저의 디버그 모드에서 본것입니다.)
echo '<pre>' . print_r($_FILES,true) . '</pre>';
■ HTML5의 이벤트 발생에 대한것이 필요하면 아래 참고하세요
▶ HTML5 drag drop 샘플 입니다. > javascript (pabburi.co.kr)
▶ 마우스 이벤트를 활용한 drag > javascript (pabburi.co.kr)
첨부파일
- jquery_drop_file_upload.html (12.4K) 17회 다운로드 | DATE : 2022-10-02 07:01:45
관련링크