jQuery 이미지사이즈 변경하기 - 콘솔출력(실제 이미지크기 확인하기)
많이 사용 되는 jQuery를 사용한 이미지 크기 변경 방법 입니다.
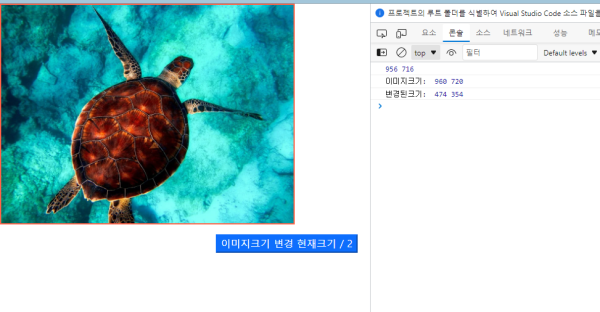
여기에선 현재 이미지 태그에 적혀 있는 width와 height의 값을 가져오는 것과 실제 보여지는 이미지의 크기를 가져오는 것이 있습니다. 아래 사진을 보면 토마토색에 대한 보더가 위 아래 들어가 있어 그 만큼 빠짐을 알 수 있습니다.

아래 소스를 확인하시면 위에 출력 된것이 어떤 것인지 더 쉽게 알 수 있습니다.
소스에서 // 된부분은 https:// 이것으로 변경처리 해야 합니다. (여기서 링크 처리 때문에 변경해서 등록)
<!DOCTYPE html>
<html lang="ko">
<head>
<title>jQuery 이미지 크기 변경</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<img src="test1_960_720.webp" id="testimg" width="960" height="720" style="border: solid 2px tomato;">
<p></p>
<button class="btn-primary" style="position: relative; left: 350px;" onclick="img_resize(2)">이미지크기 변경 현재크기 / 2</button>
<script>
function img_resize( val )
{
// solid 때문에 위 아래 1픽셀 * 2 만큼 없어졌기 때문에 실제 이미지 그려진 크기를 가져온다.
// 이부분의 확인은 solid 값을 2로 변경해 보면 알 수 있다.
var img = document.getElementById('testimg');
var width = img.clientWidth;
var height = img.clientHeight;
console.log(width, height);
$( "#testimg" ).each(function() {
$(this).css("width", width/val);
$(this).css("height", height/val);
// 현재 태그에 있는 가로, 세로 값을 가져온다.
var imgWidth = this.naturalWidth;
var imgHeight = this.naturalHeight;
console.log('이미지크기: ', imgWidth, imgHeight);
// 변경된 이미지 사이즈를 가져온다.
var imgWidth2 = $(this).width();
var imgHeight2 = $(this).height();
console.log('변경된크기: ', imgWidth2, imgHeight2);
});
}
</script>
</body>
</html>
아래는 jquery 리사이즈에 관한 부분입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery resize </title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<style>
#test1 {
width: 100px;
height: 100px;
background: #ccc;
}
.resize_segrip {
width: 9px;
height: 9px;
background-color: #00c;
bottom: -5px;
right:-5px;
}
</style>
</head>
<body>
<div id="test1">
<div class="resize_segrip ui-resizable-handle ui-resizable-se"></div>
</div>
</body>
</html>
<script>
$(document).ready(function() {
console.log('document ready');
$('#test1').resizable({
handles: {
'se': '.resize_segrip',
},
start: function(e, ui) {
console.log('resize start');
// 드레그와 같이 사용할 경우 드레그 안되도록 전역 변수 활용 필요
},
resize: function(e, ui) {
console.log('resize ing ...');
// resize 진행될때 드레그인지 resize 인지 구분을 위해서 id 또는 className을 찾아서 현재 어느부분 클릭인지 구분하면 된다
// 이부분의 처리는 이곳이 아니라 drag 되는쪽에서 안되게 하면 된다
// 정사각형 형태로 조절이 필요한경우 세로, 가로 정하고 동일한 비율을 적용해 주면 된다
},
stop: function(e, ui) {
console.log('resize stop ');
// 픽셀이 아닌 비율로 처리 하고 싶은 경우
},
});
});
</script>
