div 또는 이미지 중첩 되었을때 안쪽의 크기
상대적으로 설정 되어 있거나 또는 다른 형태로든 관계 없이 박스와 박스의 사이의 간격을 알고 싶으면 각 박스의 값을 구해서 서로 빼 주면 간격을 알 수 있습니다.
이미지 크기 또는 대상의 크기
jQuery 에서 소수점포함(더 정확히) 알고자 할때는 아래를 사용한다.
.width() .outerWidth()
이미지의 경우 화면에 보이는 렌더링된 크기가 아닌 원본 크기: prop('naturalWidth')
소수점 없음: prop('offsetWidth')
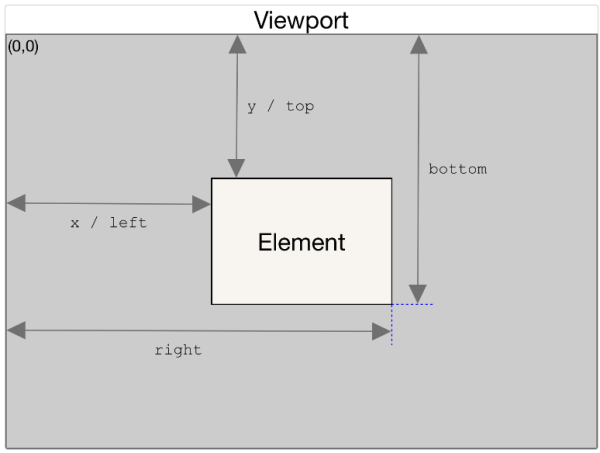
바닐라 자바스크립트: domRect = element.getBoundingClientRect();
jQuery: $("#"+id)[0].getBoundingClientRect();
top or y
화면 상단 부터 대상의 처음 위치 값
left or x
화면 좌측 부터 대상의 처음 위치 값
right
화면 좌측 부터 대상의 끝 위치 값
bottom
화면 상단 부터 대상의 끝 위치 값으로 top + height 값이다.
width
이미지 또는 대상의 길이
height
이미지 또는 대상의 높이