타입스크립트 자바스크립트 간단한 차이
타입스크립트는 마이크로소프트에서 주도적으로 개발하고 있는 언어 입니다.
언어의 변수를 정적타입, 동적타입 이렇게 구문을 하는데요.
쉽게 자동변수 지원 되느냐 안되느냐 라고 보면 됩니다.
자동변수 쓰면 이게 언제는 숫자형 이었다가 문자형도 되고. 지 맘대로까지는 아니지만 자동 변수 사용해보면 편한점도 있지만 문제도 적지 않습니다. 그럴바에 처음 부터 어떤 변수 타입인지 정하고 사용하는게 좋을 정도 입니다.
PHP도 경고 메시지 같은것이 나오는것이 예전하고 다릅니다.
자바스크립트가 여러곳에서 많이 사용되고 있네요.
nodejs 처음 사용하면 실행이 일반 절차형하고 달라서 처음에 당황하죠. 하나 하나가 별도 스레드 형태로 실행 되어 결과가 순서대로 나오는게 아니라 먼저 끝난것이 먼저 나와서 웹브라우저 통해서 실행할때 이런게 문제가 없었는데 서버에서 실행 시킬때는 DB 처리 하는데 문제가 되더군요. 그래서 처리 하는 방법이 있어서 적용 시켰는데 시간 될때 정리 해서 올려 둬야 겠습니다.
자바스크립트는 확장자를 .js 로 사용 합니다.
타입스크립트는 확장자를 .ts 를 사용하여 표시 합니다.
변수 초기화 및 문자, 숫자 구분을 하는것은 복잡한 프로그램과 상당량의 코딩이 필요한곳에선 사용해보면 타입을 쓰지 말라고 해도 쓰고 싶어 집니다.
-----
nodejs에서 typescript 설치는 아래와 같이 하면 됩니다.
npm install -g typescript
그리고 tsc 명령을 통해서 변환이 가능 합니다.
tsc: TypeScript 컴파일러 - 버전 4.5.5
TS
공통 명령
tsc
현재 프로젝트를 컴파일합니다(작업 디렉터리의 tsconfig.json).
tsc app.ts util.ts
tsconfig.json을 무시하고 지정된 파일을 기본 컴파일러 옵션으로 컴파일합니다.
tsc -b
작업 디렉토리에서 복합 프로젝트를 빌드하십시오.
tsc --초기화
작업 디렉터리에 권장 설정으로 tsconfig.json을 만듭니다.
tsc -p ./경로/to/tsconfig.json
지정된 경로에 있는 TypeScript 프로젝트를 컴파일합니다.
tsc --help --all
가능한 모든 컴파일러 옵션을 보여주는 이 정보의 확장된 버전
tsc --noEmit
tsc --대상 esnext
추가 설정으로 현재 프로젝트를 컴파일합니다.
명령줄 플래그
--help, -h 이 메시지를 인쇄합니다.
--watch, -w 입력 파일을 감시합니다.
--all 모든 컴파일러 옵션을 표시합니다.
--version, -v 컴파일러의 버전을 출력합니다.
--init TypeScript 프로젝트를 초기화하고 tsconfig.json 파일을 생성합니다.
--project, -p 구성 파일 또는 'tsconfig.json'이 있는 폴더에 대한 경로가 제공된 프로젝트를 컴파일합니다.
--build, -b 오래된 경우 하나 이상의 프로젝트 및 해당 종속성을 빌드합니다.
--showConfig 빌드하는 대신 최종 구성을 인쇄합니다.
-----
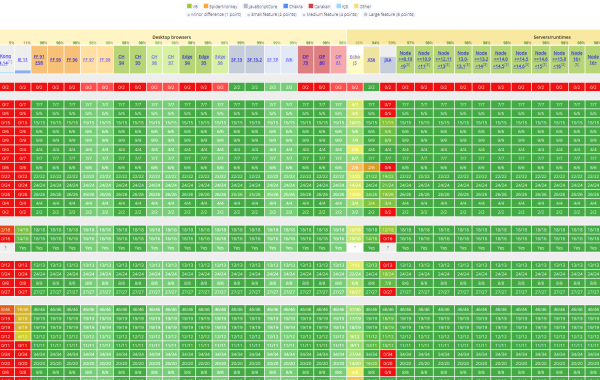
테스크탑, 모바일, 런타임환경 지원되는 현황
ECMAScript 6 compatibility table (kangax.github.io)