타입스크립트 기반 리액트네이티브 윈도우10 개발환경 설정
윈도우10 개발환경은 내가 실수 한것 이외에 사실상 모두 잘 되는 설정이다.
리액트네이티브를 위한 개발환경 설정이며 타입스크립트를 설치하였다.
CentOS의 yum같은것으로 아래는 파워셀을 이용해야 한다. (사용한 OS는 윈도우10)
기존의 CMD는 명령이 먹질 않는다.
PS C:\> Set-ExecutionPolicy RemoteSigned -scope CurrentUser
PS C:\> $env:SCOOP='C:\Scoop'
윈도우10 검색기능에서 "시스템 환경 변수 편집" 검색한다. (띄어쓰기 까지 정확하게)
(윈도의 PATH와 환경변수 설정하는 제어판에 들어가는 것이다.)
설치할 위치는 보통 C 드라이브로 하는데. 여유있는 공간의 드라이브를 사용하면 된다.
SCOOP
E:\Scoop
문제 없게끔 하려면. 환경변수가 적용 될 수 있도록 기존의 것을 닫고.
새로 파워셀을 연다. 위에서 E드라이브 선택하고 드라이브를 안 만들었더니 오류가 발생 했다.
PS C:\> iwr -useb get.scoop.sh | iex
아래와 같이 뜨면 정상적으로 설치 된것으로 보면 되겠다.
Scoop was installed successfully!
----
---- 노드JS 설치
----
현재의 최신버전 보다는 처음 환경설정을 할때는 lts 안정화 버전을 이용하는 것을 권장한다.
PS C:\> scoop install nodejs-lts
7zip 없다고 오류가 발생한다. 오류가 나온 URL 확인해 보니 없어졌다.
scoop 이 패키지 관리가 그렇게 잘 되는 편은 아니라고 볼 수 있을것 같다.
>> 오류 내용 Start <<
Installing '7zip' (21.07) [64bit]
연결된 구성원으로부터 응답이 없어 연결하지 못했거나, 호스트로부터 응답이 없어 연결이 끊어졌습니다 159.65.89.65:443
URL https://7-zip.org/a/7z2107-x64.msi is not valid
PS C:\Users\plus> scoop install nodejs-lts
'7zip' install failed previously. Please uninstall it and try again.
>> 오류내용 End <<
아래처럼 명령을 내려 별도로 7zip 설치를 하니 잘 되었다.
PS C:\> scoop install 7zip
다시 scoop install nodejs-lts 명령을 내리니 잘 설치가 되었다.
'nodejs-lts' (16.13.2) was installed successfully!
아래 명령을 통해서 버전을 확인해 본다. 잘 설치가 되어야 나오기 때문이다.
PS C:\> node -v
----
---- JDK 설치 그리고 버전을 확인하는 방법으로 잘 설치가 되었는지 본다.
----
아래 git은 사용하지 않으면 설치하지 아니해도 된다. 그리고 난 이미 별도로 설치가 된 상태이다.
PS C:\> scoop install git
'git' (2.35.0.windows.1) was installed successfully!
PS C:\> scoop bucket add java
The java bucket was added successfully.
PS C:\> scoop install temurin8-jdk
'temurin8-jdk' (8u312-b07) was installed successfully!
PS C:\> java -version
----
---- VSCODE는 이미 설치 된것이 있으니 건너 뛴다.
----
- 다만 여기에 보면. 일반적으로 설치할때 디렉토리에서 마우스 오른쪽 버튼을 누르면 "cdoe로 열기" 이 메뉴에
대한 설정하는 것이 나와 있다.
scoop bucket add extras
추가를 굳이 하려면 아래 처럼 하면 된다.
scoop install vscode
그리고 설치된 디렉토리에 있는 아래것을 실행해 주면 탐색기에서 마우스 오른쪽 버튼 클릭시 추가 할것인지 메뉴에 보인다.
이 부분은 위에 정상적으로 vscode가 설치되면 안내 메시지가 나온다.
cd e:\scoop\apps\vscode\current\install-context.reg
----
---- 안드로이드 스튜디오설치
----
사이트에 기본설치는 1GByte도 안되지만 이런저런것을 설치하면 20기가 정도는 여유를 두는 것이 좋겠다는 생각이다.
> 용량을 상당히 많이 잡아 먹는다. 기본 20G 정도는 생각해야 한다.
더불어 프로그램을 정상적으로 삭제 했을때 모두 삭제 되지 않고 많으면 10G 까지 수동으로 더 삭제 할 수 있다.
> 여기서 암드 CPU에 대한 설정에 대한 설명이 있는데. 난 암드 쓸일이 없어 기록하지 않음.
PS C:\> scoop install android-studio android-sdk
오타는 확실히 아닌데 ... 난 이런일이 잘 발생 한다.
PS C:\Users\plus> scoop install android-studio android-sdk
Couldn't find manifest for 'android-sdk'.
위 문제는 scoop bucket add extras 명령을 안해줘서 그렇다.
아래와 같이 정상적으로 잘 설치가 되었다.
'android-sdk' (4333796) was installed successfully!
'android-studio' (2020.3.1.26) was installed successfully!
----
---- 추가적인 설치
----
npm i -g typescript
npm i -g ts-node
scoop install touch
scoop install grep
scoop install curl
scoop install wget
사용자 환경변수를 추가해 준다. 잘 안되면 문제 될것 없으니 시스템에도 같이 추가해 준다.
ANDROID_HOME
E:\Scoop\apps\android-sdk\current
아래 스튜디오 실행 했을때
"Android SDK Location" 부분에 위에 설정한 홈으로 나와 있어야 한다.
안드로이드 스튜디오에서 추가적인 설정
윈도우10 시작메뉴에서 Scoop 를 찾아서 Android Studio를 실행다음
메뉴의 Tool > SDK Manager
1)위쪽에 안드로이드 홈을 설정 하는곳이 있는데 여길 설치한 디렉토리로 변경해준다.
변경한 다음 다운로드 될때 까지 기다려 준다.
E:\Scoop\apps\android-sdk\current
2) 그리고 가운테 탭부분에서 SDK와 에뮬레이터 관련된것 체크 안되었으면 모두 체크한 다음 설치(Apply)를 해준다.
SDK 플랫폼(첫번째 탭)에선 29 버전을 다운로드 받았다. 안드로이드 10이다. 가장 최근 버전은 현재 32이다.
3) 위까지 정상적으로 했으면 AVD 매니저가 비활성화 되었던것이 활성화 되어 있으니 설치가 가능하다
가상 스마트폰은 "Pixel 5" 선택하고 다음에 나오는 버전은 위에서 선택한것중에서 29버전을 다운로드 선택함.
여기서 받은 것은 자신의 홈 디렉토리에 다운로드 받아져 용량이 500메가가 넘는다.
C:\Users\윈도우10로그인계정\.android
=---
ios는 여기서 하지않는다. unix계열이라서 리눅스 알고 있으면 어렵지 않을 것으로 보인다.
리액트 네이티브 잘 되는지 테스트 해본다.
npx react-native init test1 --template react-native-template-typescript
cd test1
code .
이렇게 하면 현재 디렉토리를 워크스페이스로 vscode에서 열린다. 신뢰할 수 있냐고 물어보면 당연 그렇다 하고 클릭해준다.
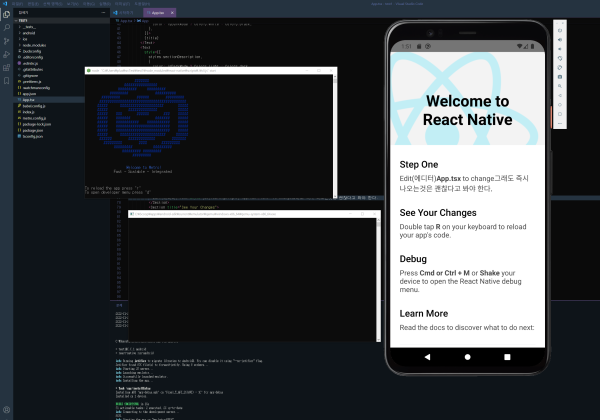
아래 명령을 내려 잘 되면 문제 없이 위 설정이 된것이다.
npm run android
> 실행하면 CMD가 2개가 실행이 된다.
테스트로 App.tsx 열어서 수정해도 되는곳을 찾아 바로(실시간)으로 변경 되는지 확인해 보면 된다.
처음엔 로딩하는데 상당히 오래 걸리는데.
두번째 npm run android 실행하니 첫번째 보다는 상당히 빠르게 진행 되었다.
(첫번재에 비해 상대적으로 그렇다는 것이다.)